A Simple Way to Make Recent Comment Widget on Blogger Blog
As I noticed that about two weeks ago I wanted to see the Resent Comment on my "Visablogging::Daily Blogging" blog. But with the default Recent Comment Widget on my blog, it didn't appear the comments that my friends commented on each post of the blog. Then, I found a simple easy way to create the working Recent Comment Widget by just implementing the Javascript below:
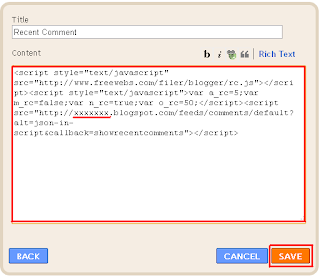
| <script style="text/javascript" src="http://www.freewebs.com/filer/blogger/rc.js"></script><script style="text/javascript">var a_rc=5;var m_rc=false;var n_rc=true;var o_rc=50;</script><script src="http://xxxxxxx.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script> |
How to implementing the Javascript above?
Just follow the steps below:
Note: With the above code
1. a_rc=5: Number of comments listing(5). You can change to your prefered value.
2. o_rc=50: Number of characters of a comment to be shown as a short description of a comment(50). You also can change to your prefered value.
3. src="http://xxxxxxx.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments". Change the source link to your correct blog link by changing to your blog name which xxxxxxx is your blog name. Example for my blog: xxxxxxx will be visablogging, so the link here will be src="http://visablogging.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"









0 comments:
Post a Comment